Als SEO- und Content-Beraterin habe ich viele Kunden, die mich speziell für die Webseitenoptimierung anfragen. Die meisten verstehen unter Webseitenoptimierung SEO. Doch für mich ist die Optimierung viel umfassender: Sie betrifft die Bereiche Content, SEO und Usability. Diese Zusammenhänge erkläre ich in diesem Artikel.
In meiner Arbeit mit den Kunden gebe ich relevante SEO- und Content-Prinzipien weiter, indem ich u. a. Strukturen erkläre und ändere, Texte bespreche, korrigiere und bestimmte Aspekte im Webdesign vermittle.
In der Regel mit gutem Erfolg. Die meisten Kunden verstehen recht bald die Zusammenhänge zwischen SEO und Content und kommen in die Handlung.
Doch nun habe ich einen Fall, wo die Webseitenoptimierung nicht optimal lief
Eine Kundin hat mich beauftragt, weil sie mit ihrer Kernleistung nicht gefunden wird und sich gern in diesem Bereich als Expertin positionieren will. Neben vielen Fehlern – der Hauptfehler war fehlender Content. Es gab nicht einen Text über diese Leistung, nicht mal eine Erwähnung, nur ein paar Bilder. Kein Wunder also, dass sie nicht damit gefunden wurde. Der SEO-Klassiker.
Wir haben über mehrere Termine gemeinsam relevanten Content erarbeitet und versucht eine Experten-Positionierung auf der Webseite zu kommunizieren. Soweit so gut. Sie war noch nicht soweit, sich von anderen (alten) Leistungen zu trennen, also tauchte ihre Kernleistung neben anderen auf, was aber in Ordnung war und der Positionierung keinen Schaden zufügte.
Mit gutem Content war die Grundlage für SEO gelegt
Im Herbst wollten wir weitermachen.
Ich habe ihr dann einen Zwischenstand über ihr Ranking gesendet und daraufhin erfahren, dass ihr die Webseite jetzt nicht mehr gefällt und sie gerade an einem Neudesign sitzt. Auf Nachfrage hat sie mir bestätigt, dass sie ein anderes Theme von ihrem bisherigen Themeanbieter genommen hat, was aus meiner Sicht keine optimalen SEO-Voraussetzungen hat. Deshalb arbeite ich mit Themes, die sich in Sachen SEO bewährt haben, Enfold zum Beispiel. Aber das nur am Rande
Gestern habe ich auf ihre Webseite geschaut und ich habe mich sehr gewundert. Vor allem im Punkt Usability hat die Webseite jetzt deutliche Schwächen.
Was Usability mit SEO zu tun hat und was Webseitenoptimierung ist
Was hat nun SEO mit Usability zu tun? Ganz einfach ausgedrückt:
SEO ist ein Versprechen. Content ist die Lieferung. Usability die Verpackung.

Kuriose Schrift, schlecht lesbar, ohne Kontrast.
Google achtet inzwischen sehr stark darauf, dass die Webseite einen hohen Kundennutzen hat. Usability ist der Fachausdruck für den Kundennutzen. Eine gute Usability macht es dem Besucher deiner Webseite einfach, alle gewünschten Informationen zu erhalten und sein Ziel zu erfüllen. Ein Beispiel: Ein User, der mehr über Suchmaschinenoptimierung erfahren möchte, wird danach im Internet suchen. Er klickt auf ein Suchergebnis und ERWARTET, dass er alle relevanten Information auf dieser ihm ausgelieferten Webseite findet. Findet er die Informationen nur auf Umwegen oder gar nicht, dann ist die Webseite nicht sehr nutzerfreundlich.
Jeder, der die Google Search Console benutzt, kennt die Hinweise, die sich auf die Usability der Webseite beziehen. Usability ist ziemlich komplex. Hier spielen hochwertiger Content, SEO, Webdesign, Technik und verkaufspsychologische Aspekte zusammen. Es ist ein bisschen wie Schni-Schna-Schnuck. Ein Aspekt sticht den anderen. Ein Beispiel: Auch wenn deine Texte perfekt suchmaschinenoptimiert sind, mit einer schlechten Usability wird deine Webseite niemals gut ranken. Nicht im Jahr 2020.
Kommen wir noch mal auf das Versprechen zurück. Wird die Webseite in den SERPs für eine bestimmte Frage / Anforderung gefunden, dann erwartet der User, dass die Webseite die Antwort liefert. Er will gut lesbare Texte, die ihm auf schnellstem Wege die Antwort auf seine Suche liefern. Usability und SEO gehen Hand in Hand, weil wer zwar gefunden wird, aber dann nicht „liefert“, bekommt auch keine Leads.
Und ich sage es mal so hart, wie ich es denke:
Kreativität hört da auf, wo die Usability darunter leidet.
Und da gibt es ganz klare Regeln. Besonders im Webdesign gilt: Der Köder muss dem Fisch schmecken und nicht dem Angler. Meistens stimmt das Design mit der anvisierten Zielgruppe nicht überein. Das ist aber ein anderes Thema, für einen anderen Artikel. Heute geht es um gravierende Fehler im Webdesign, die sich auf die Usability der Webseite auswirken. Weboptimierung kann also ganz unterschiedliche Aspekte beinhalten.
Was ist also passiert?
Ja, die SEO-Texte sind noch da. Irgendwie. Dabei sind vor allem Überschriften und Seitentiteln wichtig und man sollte nicht irgendwelche „modernen“ Wordings benutzen. Nicht, wenn der User aus der Provinz mit ganz anderen Begriffen sucht. Schlimmer ist allerdings, dass die Texte nicht richtig gut präsentiert werden.
Und weil ich auf der Webseite so viele Usability-Fehler gefunden habe, möchte ich die wichtigsten mit der Welt teilen.
19 Tipps wie du deine Webseite für mehr Usability optimierst
(1) Ein gutes Logo
Ein gutes Logo ist tendenziell eher schlicht. Es lässt sich ohne Verlust vergrößern und verkleinern. Und wenn es eine Wortmarke ist, dann muss die gewählte Schrift auch lesbar sein. Die einzige Ausnahme gilt für Unterschriften. Die dürfen etwas verschnörkelt sein. Ich habe „etwas“ geschrieben.
(2) Keine Schriften auf Bilder
Überflüssig sind Schriften, die mit Photoshop, Canva & Co. auf Bilder gelegt werden. Menschen, die so etwas machen, arbeiten in der Regel mit einem Monitor so groß wie ein Fußballfeld. Das beschriftete Bild sieht dann am Mac mit einer Auflösung von 2304 x 1440 ganz fein aus. Und auf dem Handydisplay? Lässt sich die Schrift noch lesen? Wenn die Textbotschaften noch in eigenartigen Schriften erst auf den dritten Blick erfassbar sind, dann ist das nicht userfreundlich.
Ihr merkt es gerade: Ich halte nichts davon Textbotschaften als Bild auf einer Webseite einzubinden. Das ist verschenktes Potenzial. Vor allem wenn man die Webseite für SEO optimiert. Also wenn dein Text auf dem Bild relevante Keywords enthält oder theoretisch enthalten könnte, und du sowieso schon eher wenig Text auf der Webseite hast, dann fixiere den Text nicht auf Bildern.
(3) Verwende keine kuriose Schriftarten
Schriften auf einer Webseite sollten SOFORT lesbar sein. Deswegen ist meine Empfehlung, sich an die so genannten Webfonts zu halten. (Auch da gibt es Schriften, die sehr nah an der Nicht-Lesbarkeit sind.) Wer arg verkünstelte Schriften einsetzt, und sie dann noch als Bilder darstellt, weil es diese Font fürs Web gar nicht gibt, der macht es seinem Besucher sehr schwer, seine Inhalte zu lesen.
(4) Richtige Schriftgröße
Nicht jeder hat gute Augen. Texte sollten GUT lesbar sein, auch auf dem Handy (und vor allem da, wenn der Traffic mobil kommt). Bitte testet die Schriftgröße mit euren Eltern und Großeltern. Wenn die es nicht lesen können, dann größer machen.
(5) Bitte mit Kontrast
Nicht umsonst sagt man, dass etwas dort Schwarz auf Weiß steht, wenn etwas ganz deutlich ist. Eine hellbraune Schrift auf beigen Hintergrund ist nicht kontrastreich und widerspricht den Grundlagen guter Usability. Schwarz auf Weiß oder dunkelgrau auf Weiß oder Weiß auf dunklem Hintergrund, aber niemals Hellbraun auf Beige.
(6) Die richtige Schriftstärke wählen
Zugegeben, ich mag auch feine Schriften, da wo es passt. Aber wenn die Lesbarkeit darunter leidet, dann sollte man doch besser auf die Schriftstärke „normal“ setzen.
(7) Links, die als solche gekennzeichnet sind
Im Internet muss alles schnell gehen. Meist bleiben nur wenige Sekunden, um den User mit seinem Angebot zu überzeugen. Wenn dann Links nicht gekennzeichnet und sogar als „schlecht lesbare“ Bildchen eingebunden sind, springt der User ab. Weil er nicht das findet, was er erwartet.
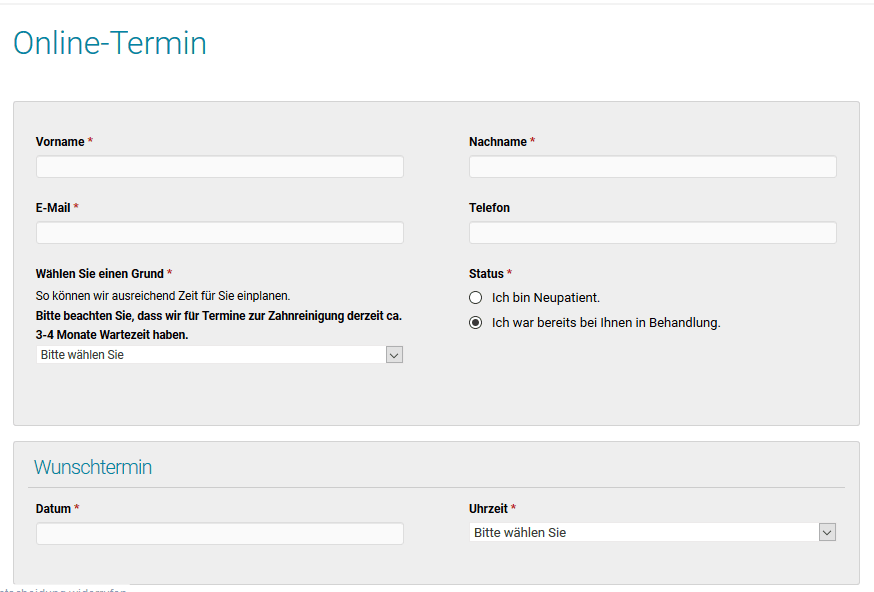
(8) Praktikable Kontaktformulare
Schlechte Kontaktformulare nerven. Und viele Menschen mögen auch gar keine Kontaktformulare. Abgesehen davon, dass sie im Zuge der DSGVO bestimmten Gesetzen unterliegen. Ich sage nur Datensparsamkeit. Wer dann „unnütze“ und zu viele Sachen abfragt, braucht sich nicht wundern, wenn keine Anfragen kommen. Schlechte Kontaktformulare sind ein Grund, warum Kauf- und Anfrageprozesse abgebrochen werden.
(9) Regionale Dienstleistungen, die im Content nicht verortet sind
Seit Google MyBusiness ist es leichter lokale Unternehmen zu finden. Google ist inzwischen sehr erfolgreich, die Suchintension zu erkennen und spielt mit „in Person“ meist passende Ergebnisse aus.
Doch trotzdem ist es wichtig, above the fold auf das „wo“ hinzuweisen, wenn es eine Rolle spielt. Wer hier unter Fotograf Bodensee gefunden wird, wunderbar. Aber es spielt eine Rolle, ob der Fotograf in Konstanz oder in Lindau sitzt. Denn kein Lindauer fährt nach Konstanz zum Fotografen. Ganz wichtig ist dieser Zusatz auch bei touristischen Online-Inhalten, z.B. Webseiten für Ferienwohnungen.
(10) Texte und Menüs auf Denglisch
Ich finde es sehr problematisch, wenn deutsche und englische Begriffe im Menü vermischt werden, wenn neben dem „Angebot“ ein „About me“ steht. Mein Rat: Entweder, oder!
(11) Impressum und Datenschutzerklärung an der richtigen Stelle
DSGVO. Ist nun mal so. Impressum und Datenschutzerklärung gehören auf jede Unterseite. Ich stecke sie deshalb gern in den Footer, weil sie „von jeder Unterseite erreichbar sein müssen“.
(12) Keine unbeschrifteten oder wiederkehrende Bilder im Header-Bereich
Es gibt Webseiten, die haben above the fold auf jeder Unterseite das gleiche Bild. Das heißt, man scrollt und merkt es gar nicht. Auch schlecht, wenn das Bildmotiv willkürlich gewählt ist und nichts mit dem übrigen Content zu tun hat und wenn dann das Bild nicht beschriftet ist. Vor allem bei persönlichen Leistungen, z.B. Coaching sollte, wenn above the fold ein Bild oder ein Slider benutzt werden, auch dazu stehen, wenn darauf zu sehen ist. Auch generell sollte man sich in Zeiten der mobilen Suche überlegen, ob riesige Bilder dem Handy-User einen Mehrwert bringen.
(13) Keine Bleiwüsten
Sehr unfreundlich, wenn sich unterschiedliche Content-Formate nicht wirklich unterscheiden. Wenn die Frage in einem Interview genauso dargestellt wird, wie die Antwort. Wenn die FAQ-Frage die gleiche Größe/Schriftstärke/Schriftfarbe hat, wie die Antwort.
Worauf achtet der User, wenn er einen Text liest? Auf Eyecatcher, auf Signale, die dazu beitragen, dass er sicher ist, auf der Webseite genau die gesuchten Informationen zu finden. Deswegen unbedingt ausdrucksstarke Zwischenüberschriften und einen zweiten Leseweg einfügen.
(14) Vermeide nichtssagende Überschriften
Jeder ist genervt, wenn übertriebende Überschriften, so genanntes Clickbaiting, benutzt werden. Besonders schlimm, wenn die Überschrift keinen Bezug zum Inhalt des Textes hat. Aber anders herum ist es nicht besser: Wenn die Überschrift so nichtssagend ist, dass man als User nicht ableiten kann, welche Infos sich im Textabschnitt darunter befinden. Es muss schnell. 4 Sekunden. Und hopp ist der User weg.
(15) Keine Inselinformationen
Hier ein bisserl Info, da ein bisserl Info. Wo standen die Preise noch? Wo waren die Öffnungszeiten? Wer es seinen User so schwer macht, dass dieser sich wichtige Information mühsam zusammenklauben muss, der braucht sich nicht wundern, wenn der User genervt aufgibt und die Webseite verlässt.
(16) Missachtung der Nutzererwartungen
Das ist echt ein wunder Punkt, über den ich schon ganz oft referiert habe. Der User, also du, ich, Oma und dein Kollege, surfen nicht nur auf deiner Webseite. Sie schauen sich hunderte Webseiten an und haben dadurch eine bestimmte Erwartungshaltung. Zum Beispiel erwarten User, dass das Menü im Headerbereich ist. Dass sich dort auch ein Kontaktbutton befindet. Dass in einem Shop der Bestellprozess nach einem bestimmten Ablauf erfolgt. Dass wichtige Informationen im oberen Bereich der Webseite stehen. Du bist nicht besonders kreativ, wenn du das Menü in den Footer steckst oder wenn sich alle relevanten Informationen im unteren Teil der Webseite befinden. Wenn du above the fold nicht das schreibst, was den User auf deiner Webseite erwartet. Ich schreibe es noch mal: Kreativität hört auf, wo die Usability der Website beeinträchtigt wird.
(17) Page Speed
Langsame Webseiten nerven. Auch ich habe damit oft eine Baustelle. Aber zwischen langsam, etwas langsam und mega langsam gibt es große Unterschiede. Und bitte schau, ob deine User per Handy oder per Desktop auf deiner Webseite surfen. Wenn deine Webseite mobil mega langsam ist und 80% deiner Kunden über mobil kommen, dann solltest du tätig werden.
(18) Wenn Inhalte durch andere Inhalte verdeckt werden,
Bitte checke deine Webseite, ob deine Webseite mit allen Geräten gut aussieht. Wenn z.B. das Logo durch ein Hamburger Menue verdeckt wird, dann ist das schön und verunsichert den User.
(19) Contents, die von alleine starten
Nervt dich auch, wenn auf einmal eine Musik losdudelt oder wenn ein Filmchen automatisch startet. Dann verstehen wir uns. Es ist definitiv ein Minuspunkt in Sachen Usability, wenn bestimmte Dinge auf der Webseite ohne meinen Wunsch starten.
In diesem Artikel findest du noch weitere Usability-Tipps.
Fallen dir noch mehr Punkte auf, die an einer Webseite nerven? Dann schreibe mir. Ich nehme sie gern in die Liste auf.
Wenn du wissen möchtest, wie deine Webseite auf andere wirkt, dann schau doch mal zu meinem Content-Check.




 Das Thema WordPress Theme könnte jetzt diesen Artikel komplett füllen. Ich möchte den Abschnitt trotzdem kurz fassen.
Das Thema WordPress Theme könnte jetzt diesen Artikel komplett füllen. Ich möchte den Abschnitt trotzdem kurz fassen.

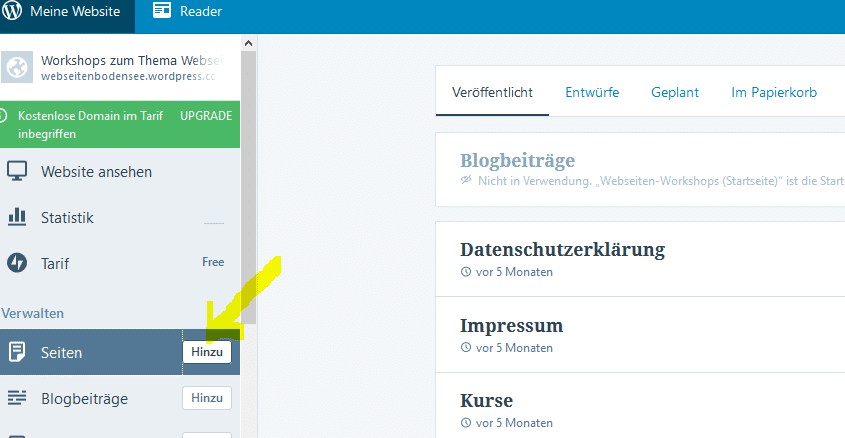
 Die Widgets sind Elemente, die in einer Seitenleiste eingeblendet werden können.
Die Widgets sind Elemente, die in einer Seitenleiste eingeblendet werden können.  Wenn Du also die Möglichkeit hast, auf der Seite eine Seitenleiste einzustellen, dann solltest Du Widgets verwenden.
Wenn Du also die Möglichkeit hast, auf der Seite eine Seitenleiste einzustellen, dann solltest Du Widgets verwenden.