Anleitung: Kostenlose Webseite mit WordPress erstellen (Teil 2)
Im ersten Teil meiner Reihe “Kostenlose Webseite mit WordPress erstellen” habe ich die ersten Schritte zu einer eigenen kostenlosen WordPress-Seite beschrieben. In diesem Teil möchte ich Euch zeigen, wie Ihr ein passendes Theme (Layout) findet, wie Seiten und Menüs angelegt werden.
Um die nächsten Schritte nachzuvollziehen, müsst Ihr unter wordpress.com auf Eurer Webseite eingeloggt sein.
Das passende Theme finden
 Das Thema WordPress Theme könnte jetzt diesen Artikel komplett füllen. Ich möchte den Abschnitt trotzdem kurz fassen.
Das Thema WordPress Theme könnte jetzt diesen Artikel komplett füllen. Ich möchte den Abschnitt trotzdem kurz fassen.
Es gibt verschiedene Artikel von Kollegen zu diesem Thema, die sich aber i.d.R. auf das “richtige WordPress-Theme für eine selbst gehostete Website mit WordPress.org beziehen. Einige ganz gute Tipps, die auch auf die kostenlosen Themes übertragbar sind, hat Peer Wandinger in diesem Beitrag zusammengetragen.
Die Layouts bei WordPress.com findet Ihr hinter dem Button “Themes” in der linken Leiste. Siehe Screenshot.
Jetzt werden Dir verschiedene Layouts angezeigt, die Du nach bestimmten Kriterien selektieren kannst, z.B. Feature, Layout, Column, Subject und Style.
In der kostenlosen Version kannst Du nur “free” auswählen.
Worauf es beim Layout ankommt.
Ich empfehle Dir folgende Dinge zu beachten:
Wähle ein
- responsive Layout (die Webseite passt sich automatisch auch an das Handy oder Tablet an),
- ein klares und aufgeräumtes Theme – manchmal ist weniger mehr,
- ein Layout, das wenige Bilder verwendet. Die meisten Layouts kommen mit vielen, professionellen Fotos daher. Aber die wenigsten von uns haben solche Bilder und die Webseite sollte auch mit weniger Bilder noch gut aussehen.
Das ist übrigens das größte Problem: Viele Laien haben Schwierigkeiten sich das Design mit eigenen Bildern und Texten vorzustellen, deshalb hilft meist nur
ausprobieren, ausprobieren, ausprobieren.
Die Layouteinstellungen für das Theme kannst Du unter “Anpassen” vornehmen. Es öffnet sich ein neues Fenster, wo Du bestimmte Dinge nacheinandere einstellen kannst.
Theme-Einstellungen
Unter Website-Informationen kannst Du z.B. den Titel und den Untertitel der Webseite einstellen. Ebenso wird an dieser Stelle das Logo hinterlegt, wie im Bild zu sehen.
Wie das geht, hatte ich bereist im ersten Teil beschrieben.
Seiten und Beiträge
WordPress ist eine Blogger-Software. Deshalb wird zwischen Seiten und Beiträgen unterschieden. Ich unterscheide wie folgt,
- i.d.R. verwende ich Seiten für “statische” Informationen, z.B. Team, Kontakt, Leistungen etc.
- Beiträge sind bei mir meistens Zusatzinformationen.
Ein Beispiel. Das ist meine Übersichts-Seite über mein Angebot Webseiten. Ergänzend dazu habe ich u.a. diesen Beitrag geschrieben.
Blogbeiträge haben immer etwas mit einem persönlich zu tun, mit der Arbeit, Erfahrungen, getestete Programmen etc. und sind in der Regel in der Ich-Form geschrieben.
Seiten anlegen und betiteln
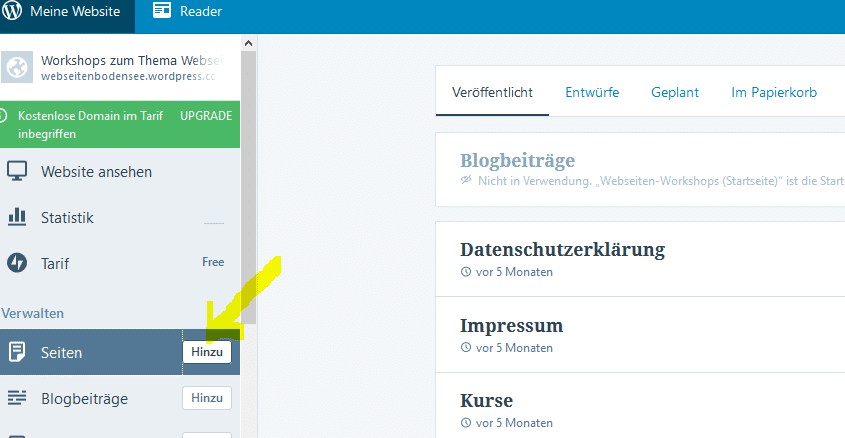
Da in meiner Welt die Beiträge die übrigen Inhalte ergänzen, empfehle ich Dir, mit der Erstellung der Seiten anzufangen. Indem Du auf Seiten “hinzu” klickst.

Es öffnet sich eine neue Seite.
Trage einen markanten Titel ein, wie z.B. in dem Screenshot hier oben: z.B. Datenschutzerklärung, Impressum, Kurse…
Du hast Dir sicher aufgezeichnet, welche Unterseiten Deine Website beinhalte sollte. Ein kleineres Unternehmen könnte z.B. folgende Unterseiten haben:
- Über uns / Geschichte
- Ansprechpartner
- Leistungen / Angebot / Produkte
- Kontakt
Außerdem muss jede Website ein Impressum und eine Datenschutzerklärung haben.
Website-Content: Seiten mit Inhalt füllen
Jetzt kommt der schwerste Part. Fülle die Unterseiten der Website mit Leben.

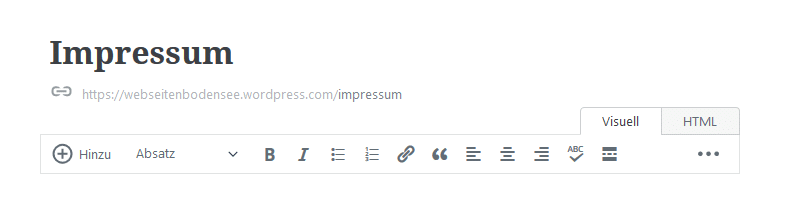
Über den Button + hinzu kannst Du Bilder hochladen und in den Text einfügen. Hinter Absatz verbirgt sich die Möglichkeit Überschriften zu definieren. Worauf es dabei ankommt, kannst Du in diesem sehr schönen Beitrag von Michaela Steidl lesen. Fette und kursive Schrifteinstellungen sind klar. Ebenso die Aufzählungen. Die Klammer brauchst Du, um Deine Inhalte zu verlinken. Dazu komme ich noch. Wenn Du auf die drei Punkte klickst, öffnet sich eine weitere Menüzeile, die auch stark an die eines Textprogrammes erinnert. Hier kannst Du weitere Textformatierungen vornehmen
Füge Deinen Text ein und formatiere ihn mit Überschriften, Fettungen und Absätzen. Aber es kommt vor allem auf die Qualität des Textes an. Auch da möchte ich auf das Wissen eines Kollegen zurückgreifen und diesen sehr ausführlichen Beitrag über guten Content verlinken.
Speichern nicht vergessen.
Wenn Du Deine erste Seite befüllt hast, kannst Du Dir über “Website ansehen” das Ergebnis anschauen. Zufrieden? :-)
Menü-Einstellungen
Die Menüeinstellungen solltest Du erst vornehmen, wenn Du bereits erste Seiten und Beiträge angelegt hast.
In der Regel kannst Du auch hier Dein Menü anlegen. Dazu gehst Du folgendermaßen vor.
- Neues Menü erstellen, z.B. Hauptmenue o.ä.
- Das Menue auswählen
- und die gewünschten Seiten oder Beiträge (oder sogar Kategorien) hinzuklicken. Natürlich erst, wenn Du welche angelegt hast (kommt im drunter liegenden Absatzt)
- Vergiss nicht, auf veröffentlichen zu klicken. – fertig –
Nun hat Deine Webseite ein Menü.
Wundere Dich nicht, dass in externen Beiträgen das Backend von WordPress ein bisschen anders aussieht, als bei WordPress.com. Das sind in der Regel Screenshots von selbst gehosteten WordPress-Websites mit WordPress.org. Im Prinzip ist es aber dasselbe Vorgehen.
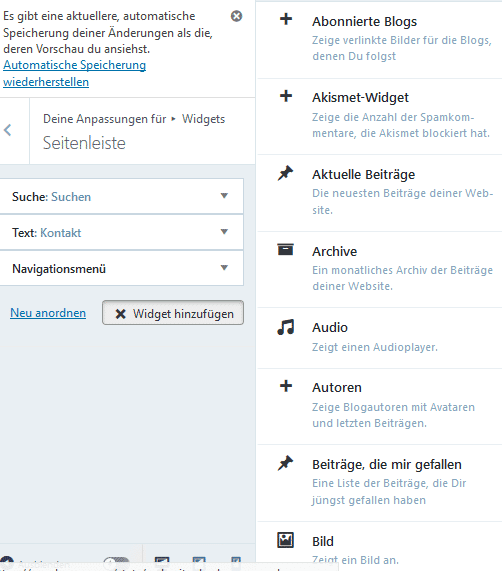
Widget
 Die Widgets sind Elemente, die in einer Seitenleiste eingeblendet werden können.
Die Widgets sind Elemente, die in einer Seitenleiste eingeblendet werden können.  Wenn Du also die Möglichkeit hast, auf der Seite eine Seitenleiste einzustellen, dann solltest Du Widgets verwenden.
Wenn Du also die Möglichkeit hast, auf der Seite eine Seitenleiste einzustellen, dann solltest Du Widgets verwenden.
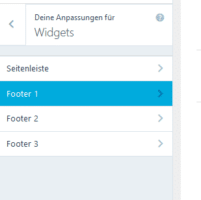
Hier in meinem Beispiel gibt es eine Seitenleiste und 3 Container im Footer, die mit Widgets gefüllt werden können.
Wenn Du auf den Container klickst, kannst Du die möglichen Widgets hinzufügen, z.B. ein Text-Widget, in das Du die Adresse schreibst, oder ein Bild oder Kategorien, wenn Du einen Blog angelegt hast.
Solltest Du keinen Blog haben, könntest Du in den Widgetbereich Deine Kontaktdaten schreiben, eine besonderes Angebot oder auch ein schönes Bild.
Dieser Artikel zeigt, wie Ihr Widgets verwendet. Wohlgemerkt, wieder im Zusammenhang mit WordPress.org, aber durchaus übertragbar.
Verlinkungen
Verlinkungen sind das Salz in der Suppe. Vor allem, wenn Deine Website umfangreicher wird, solltest Du an passenden Stellen auf bereits vorhandene Inhalte verweisen. Dabei ist vor allem wichtig, dass Du auf vorhandene Inhalte auf Deiner Website verweist, die zum Thema passen oder einen Aspekt näher erläutern. Dadurch “merkt” Google, dass die verschiedenen Seiten und Beiträge auf Deiner Website etwas miteinander zu tun haben. Wie man das bei WordPress macht, findest Du in diesem Artikel.
Und das waren die wichtigsten Schritte für die Erstellung einer kostenlosen Website.
Wie Du gesehen hast, gibt es im Internet sehr viele, gute Informationen zum Thema Website erstellen. Bei Youtube gibt es zahlreiche Anleitungs-Videos zu unterschiedlichen Themen und Tools.
Wenn Du Dich für die Erstellung einer Website kostenlos über WordPress.com oder selbst gehostet mit WordPress.org interessierst, und wenn Du zufällig am Bodensee wohnst, dann schau doch mal in meine Veranstaltungen.
Und ich freue mich über persönliche Fragen.
Bildquelle: Pexels (https://www.pexels.com/photo/business-coffee-composition-computer-265667/)

 https://www.pexels.com/photo/business-coffee-composition-computer-265667/
https://www.pexels.com/photo/business-coffee-composition-computer-265667/ Picjumbo
Picjumbo Viktor Hanacek
Viktor Hanacek
Ist es möglich wirklich eine WordPress kostenlos zu unterhalten, die:
– meinname.de Domain ermöglichen, vorausgesetzt, ich zahle für Domain bereits
– die benötigten Hosting-Provider zu finden, die PHP und MySQL kostenlos anbieten
Hallo Reselty, sorry, dass ich erste heute wieder arbeite. Wenn Du eine kostenlose Webseite willst, dann wird die URL den Namen des Bauskasten beinhalten. Da eine Domain auch registriert und verwaltet werden muss, wird eine eigene Domain immer Geld kosten. Auch gibt es meines Wissens keinen Provider, der Dir Hosting-Leistungen zum Nulltarif anbietet. Warum sollte er? Auch wenn ich diesen Artikel geschrieben habe, stehe ich Gratis-Leistungen skeptisch gegenüber. Ich hatte mal einen günstigen Provider für meine eigene Webseite und die eines meiner Kunden. Support nur unter der Woche. Keine Hilfe bei Problemen und technische Probleme bei der Auslieferung von E-Mails. Letztendlich hat nur ein Umzug geholfen. Einige Provider, wie All Inkl bieten aber günstige Privattarife an und sind trotzdem zuverlässig. Viel Glück
Herzlichen Dank für die ausführliche Antwort und Warnungen !!
Hi,
Deine Ausführungen sind genial. Habe danach schon sehr lange gesucht. Jetzt bin ich an einem Punkt, wo ich eine Kategorie umbenennen will. Da in der kostenlosen Version die Verwaltung unter Beiträge nicht zu finden ist, weiß ich nicht wie ich dies anstellen soll.
Besten Gruß
Sascha
Hallo Sascha, ich verstehe nicht ganz. Gibt es denn schon Artikel, die der Kategorie zugeordnet sind? Falls ja, vorsicht. Das kann Fehler erzeugen. Ansonsten ist das unbenennen kein Problem. Wichtig ist bei WordPress, dass eine Kategorie als “Haupt-Kategorie” definiert wurde.
Beim WordPress-Baukasten änderst Du die Kategorien am besten, indem Du in die Ansicht “WP ADMIN” gehst. Das ist ganz unten. Dann schaust Du unter Beiträgen, wenn Du die Maus darauf zeigst, siehst Du den Punkt “Kategorien”. Da drauf klicken und dann jeweils unter “bearbeiten.” Konnte ich Deine Frage beantworten? Viele Grüße Aline
Hi Aline,
Ja habe es gefunden und geändert. Bin gerade dabei unter die Kategorie “Rezepte” verschiedene Kategorien zu stellen, jetzt hab ich insgesamt 9 und er nimmt keine neuen mehr an. Ist die Anzahl begrenzt?
Besten Gruß
Sascha
Hallo Sascha, nein, ich habe es gerade auch sicherheitshalber getestet. Du kannst mehr als neun erstellen. Eventuell Dupletten oder ein identischer Slug?